5 Options for Website Photography
Option One
Use Client Photography
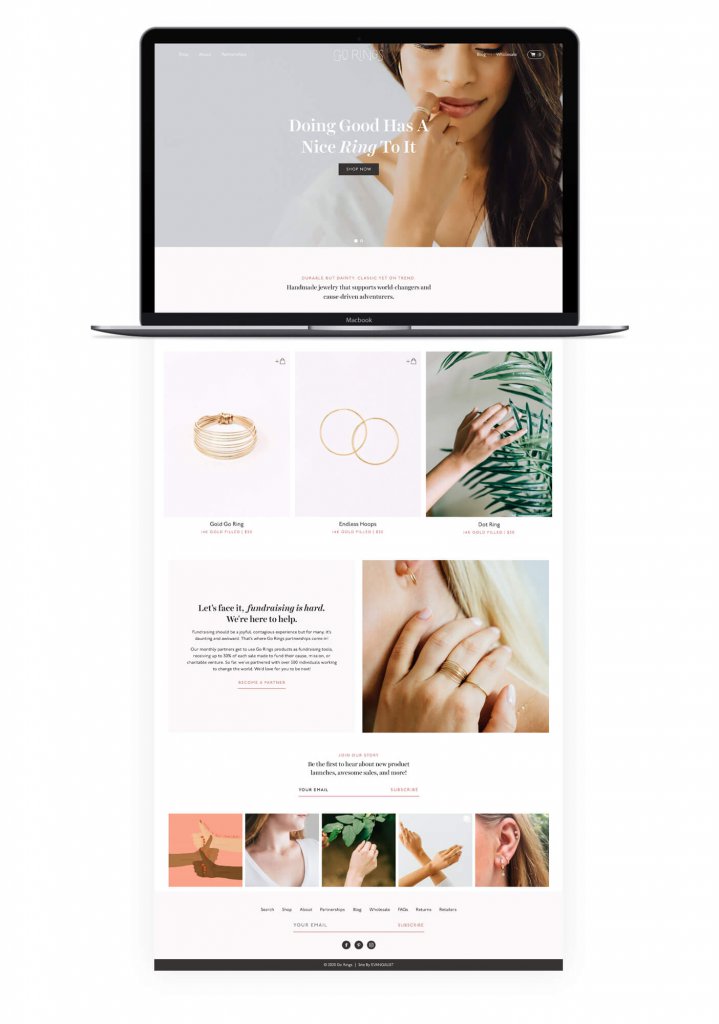
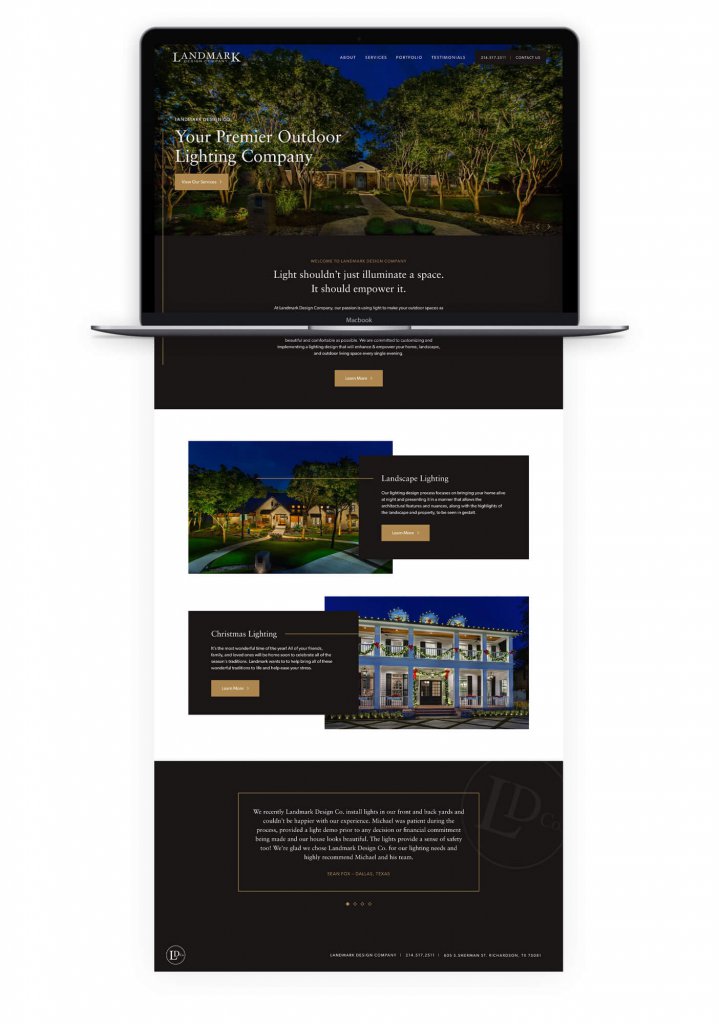
Obviously, the easiest option is that a client comes prepared with their own bank of photos. Either they have been around for a while and have a killer Instagram, like Go Rings, or they take their own photos and have a bank of work already photographed, like Landmark Design Co.
In these cases, our job is simple: photo selection and manipulation. It’s great to jump into web design with a bank of photos to pull from because we can play with options in the header, debate which project best showcases each service, and crop & color adjust to fit them harmoniously within the site layout and design language.
Now, don’t panic if you don’t already have photography, or if your business doesn’t lend itself well to having product or project shots. It may be easy for some clients to come to us with photos, but they are in the vast minority, and we’re prepared to help anyone who walks through the door.
Option Two
We Take Your Photos
I know we said above that already having photos is the easiest solution, but this option really only adds one step. Plus, we LOVE taking photos for our clients’ websites. This is usually the best option for service-oriented companies because doctors, lawyers, and constructors aren’t usually taking photos on the job, but it’s easy for us to take photos of them doing it!
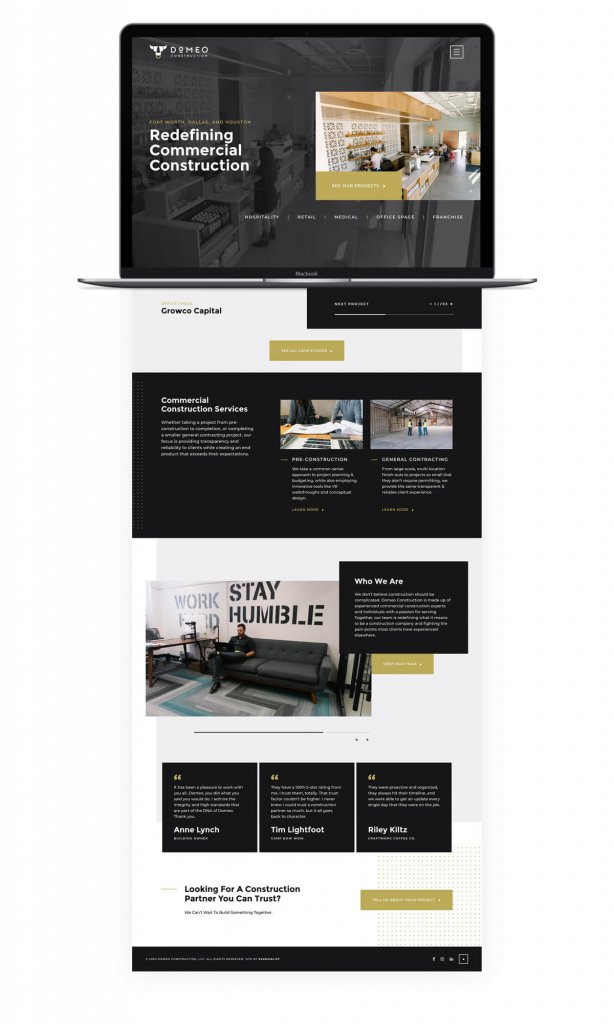
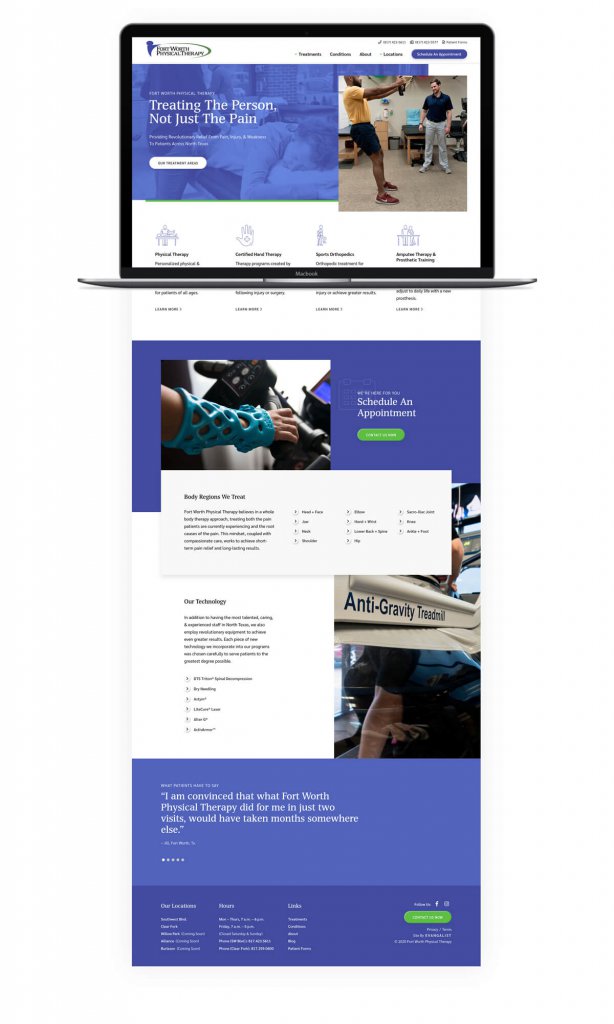
A few recent projects we have done photoshoots for are Domeo Construction and Fort Worth Physical Therapy. In both cases, our team was able to curate and edit the photos we took to build out case studies, accurately depict services, and bring life and visuals to industries where imagery can be difficult. This way, potential clients could see themselves in the space and using the services of these companies.
This tends to be the most popular option because it allows our creative team to have full control over the end product, the client gets a bank of photos to use in further social and marketing efforts, and it takes the pressure off of the client to wear a hat they aren’t comfortable in.
In this option, we get to think about photography from the outset of the project, which settings we want and what we need to capture, and during the initial layout of the site, we think about which shots we need and are able to make a full shot list to take with us on the shoot. This way, when shoot day comes around we know exactly what we need, where it’s going to go in design, and it makes layout a breeze.
Option Three
We Hire A Photographer
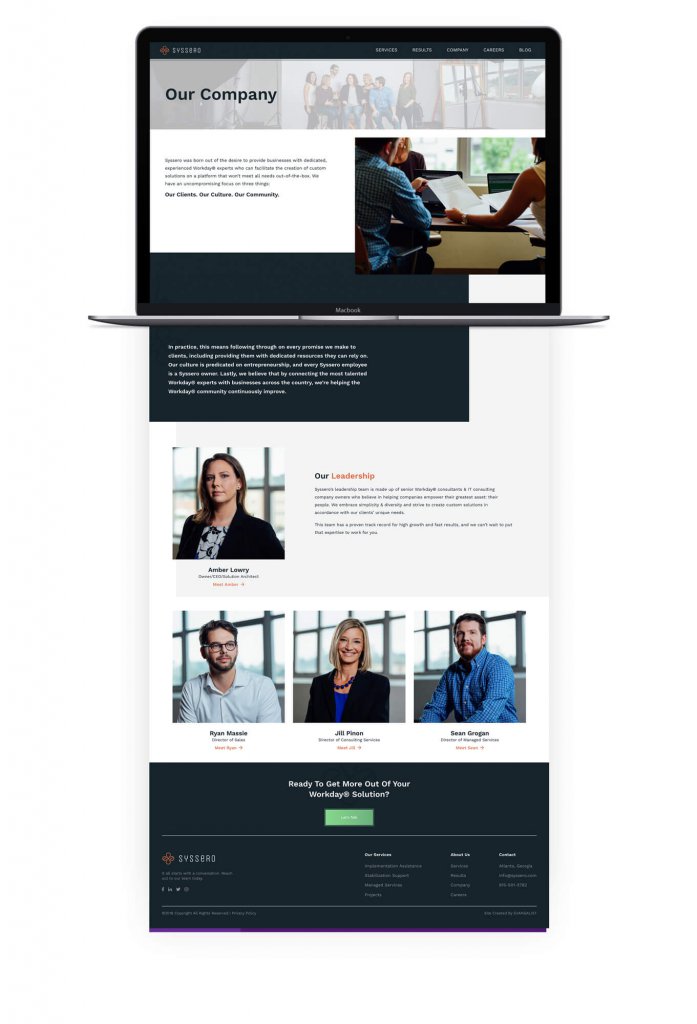
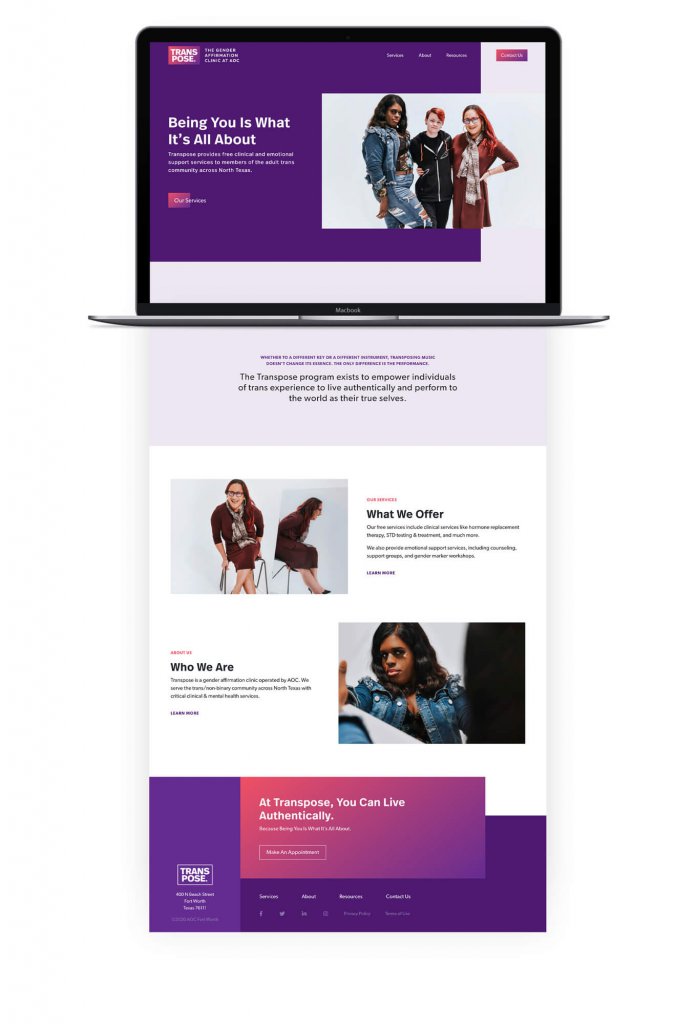
Option three is available in instances where something above and beyond is required. Either we are working with your team remotely, like we did with Syssero, and need to hire a photographer where the team is located, or there is a high-art concept for the site and we know just the right photographer to help us make our vision come to life, like we did in our most recent project for Transpose.
While we prefer to keep most of our work in house, we have a list of trusted photographers we use when just the right project comes along.
Option Four
Stock Photos (eww, I know)
No one wants to go here, but sometimes it is inevitable. We try to avoid these scenarios as much as possible (see option two where we will literally take photos for you). However, we have clients where there is a fear of turnover on the team, or clients that don’t want to be photographed, or we’re looking for an “aspirational” type of photography, but the budget isn’t cut out for a photoshoot.
The point is, if for some reason this is the only option available to you, we will hunt down the right stock photos and make this option work.
Option Five
Illustration
Ok, don’t be mad but this one totally breaks the rules, because this one isn’t photography at all!
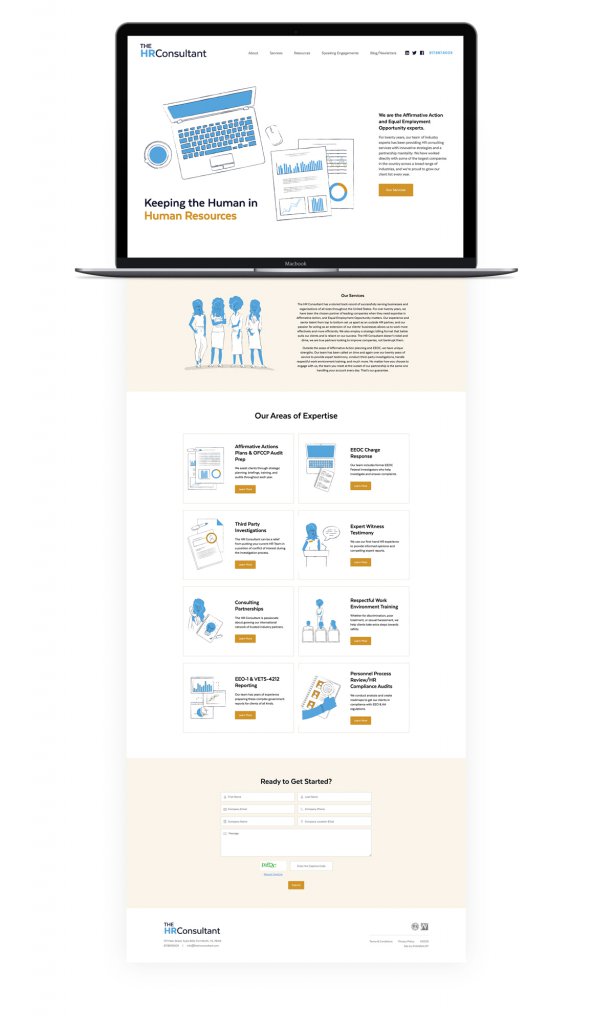
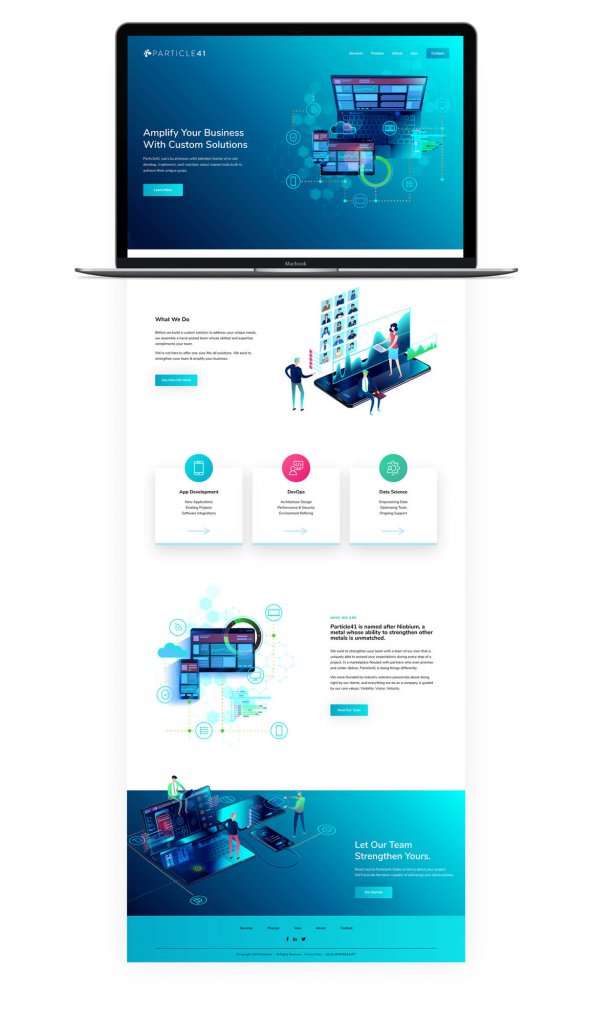
This last option is for those special use-case scenarios where photos just aren’t an option. This could be because you’re a small team that works remotely in an industry where it’s hard to have anything tangible to shoot, like our friends at The HR Consultant. Or, you’re an all-digital all-the-time company like Particle41 and you need to look modern and forward-thinking, but pictures of you on your laptop just won’t cut it. In these instances, we utilize illustration in place of photography. This ensures the overall design language of the site is maintained, ideas are communicated, and integrity is sustained.
You don’t have to know which of these options is right for you, that’s what we’re here for. In our initial meeting, we will discuss the assets you currently do or don’t have and what it’s important to see on the website, and together we will work out a go-forward strategy to get the perfect photography.
Obviously, this is only one element of a total website design, but it’s important to us that we sweat the small stuff in order to produce the best end result. Reach out today if you’d like to talk about how we can work together to put your best face forward on the web!